對 Node / Express 有了大概的理解後,我開始想要往前端去嘗試,但實在很難憑空刻畫面
因此想用 Figma 的 Prototype 把想法明確的表達出來
對於只有用過PPT來做mockup的我來說,Figma 是一個功能複雜的工具。於是先看了PAPAYA電腦教室的教學影片,並著手自己做做看
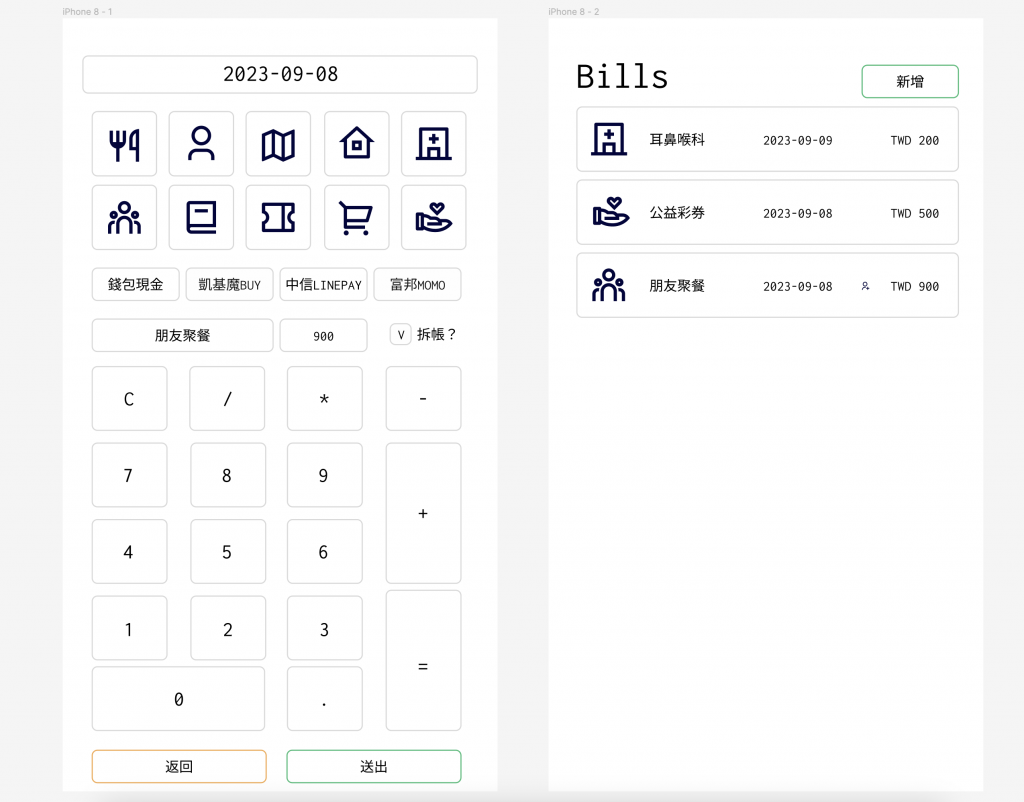
v0.0.1 想把過去自製的Apple shortcut 復刻出來,並盡量降低操作時的滾動、畫面切換、非必要點擊
原因如下:
將填答資料所需的元件塞在使用者可以一目瞭然的畫面中,便可以降低以上三個操作

拉完這個畫面的感想:UI真的太累人了…
前端的部分打算來試試看 React ,找個順眼的 Component 庫 (先排除以前用過的 Bootstrap)
雖然已經有看過一些教學,但還沒到可以寫分享文的程度 XD
補個第一週感想:
這次鐵人賽的內容,就好像我過去開發經驗的平行時空。換了語言、換了框架,但還是有股莫名的自信,覺得自己可以做出點什麼。
期待自己透過這次鐵人賽為產品開發、系統設計、前後端整合等等,增加一些實務經驗 😃
